9.円と回転四角形との当たり判定
8.円と四角形の当たり判定で、単純な四角形と円との当たり判定を行いましたが
今回は、回転する四角形との当たり判定をチェックします。
解法としては、回転した四角形を座標の原点に移動させ、回転させることで、通常の四角形と円との当たり判定と
同じシチュエーションにもっていき、当たり判定を行わせます。
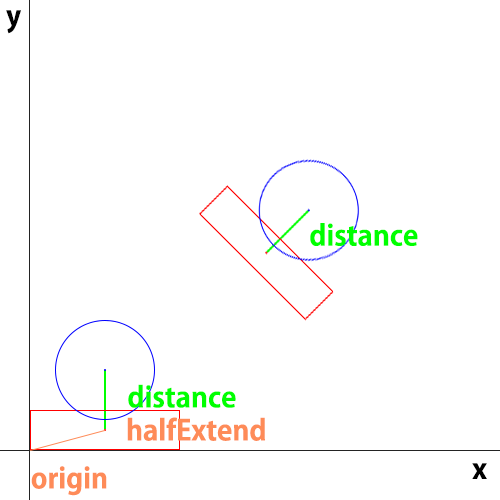
それでは、図を見てください

図の右上の、回転四角形と円の当たり判定を行いたいとします。
回転された四角形を角度が0の状態に戻せば
処理の軽い、円と四角形の当たり判定を用いることができるので、
回転四角形の角度がゼロの状態の四角形を作り出すことにします。
角度がゼロの四角形を作るために、左下の円と四角あたり判定のように
四角形の一点を原点に持ち、縦と横幅が同じ四角形
つまりは、回転四角形の角度がゼロである四角形を作り出します。
以前回転四角形を定義した際に、四角形の中心から一辺の頂点へのベクトルである
halfExtendを定義したので、その変数を利用し、四角形のサイズを求めます。
それでは、回転四角形と円との当たり判定のコードを見ていきましょう
/**
* chapter9
* 円と回転四角形との当たり判定
*
* circle:cCircle
* orientedRectangle: OrientedRectangle
*/
function circleOrientedRectangleCollision(circle,orientedRectangle){
// 原点を頂点にもつ、回転四角形の角度を0にした四角形を作り出す
var rectangle = new Rectangle2D();
rectangle.origin = new Vector2D(0,0);
rectangle.size = multiplyVector(orientedRectangle.halfExtend,2);
// 作り出した四角形の位置に対応した円を生成
var circle2 = new cCircle();
circle2.Init(0,0,circle.Radius,"rgb(0,0,0)");
// 回転四角形の原点と円との距離
var distance = subtractVector(circle.Center,orientedRectangle.center);
// 四角形と作り出した円との距離を求める
distance = getRotateVector(distance,-orientedRectangle.rotation);
// 中心に求めた中心点へのベクトルを代入する
circle2.Center = getAddVector(distance,orientedRectangle.halfExtend);
// 円と四角形と当たり判定に互換する
return circleRectangleCollision(circle2,rectangle);
}
説明の通り、0度の四角形とそれに対応する円を生成して
当たり判定を行なっています。
円と回転四角形の当たり判定のサンプル
最後に円と回転四角形の当たり判定のサンプルです。
ドラッグすることで、円が動かせるようになっています。
