9.マップチップで背景描画
マップチップの概念とマップチップを使用して、背景を描画していきます。
今回の画面サイズは、640×480なので、32ピクセルの画像が横20×15個描画すれば背景が埋まります
では、マップチップとなる画像を見てみましょう。

32×32のマップチップを要素し、それを配列に入れて描画していきます。
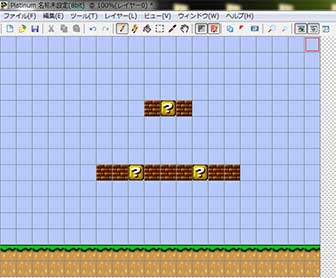
マップチップを準備したら、マップエディターを使いましょう。
自分で作ってもいいですが、ここでは、Platinumというマップエディターを使用します。
Platinum.Exeを起動→上部メニューからファイル(新規作成)→640×480なので、とりあえず、20×15で作成します。
それから、マップチップとなる画像(jpgかbmp)を読み込んでマップを作っていきましょう。
↓こんな感じで作ります

作ったら今度は、テキストデーターとして保存します。
メニュからファイル→書き出し→ファイル種類(CSVTextFile)→保存→type1
これで、マップデーターをcsvファイルとして保存することができました。
csvファイルとは
csvファイルとは、データーがカンマで区切られたファイルのことです。
そのまま配列に書き出すことで、一つ一つ描画プログラムを書く必要がなくなります。
このデーターを利用して、背景とオブジェクトを描画していきます。
マップチップを描画する
では、マップチップで背景を描画します。
マップチップを記録しておく変数を用意して、そこに先ほどcsvファイルで作ったマップデーターを代入します。
/*
マップ
*/
var g_MapChip = [
[32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32],
[32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32],
[32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32],
[32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32],
[32,32,32,32,32,32,32,32,32,84,68,84,32,32,32,32,32,32,32,32],
[32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32],
[32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32],
[32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32],
[32,32,32,32,32,32,84,84,68,84,84,84,68,84,84,32,32,32,32,32],
[32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32],
[32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32],
[32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32],
[32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32,32],
[97,97,97,97,97,97,97,97,97,97,97,97,97,97,97,97,97,97,97,97],
[113,113,113,113,113,113,113,113,113,113,113,113,113,113,113,113,113,113,113,113],
];
マップチップを入れる変数は、縦と横の2次元配列になります。
[]は自分で書き足さないといけません。自動で変換するツールがあると楽です。
このg_MapChip変数を使用して、背景を描画します。
では、描画する部分を見ていきましょう
/*
マップチップの描画
*/
function DrawMap(map,maxX,maxY){
for(var i = 0;i < maxY;++i){
for(var j = 0;j < maxX;++j){
{
// 512*512
g_Ctx.drawImage(g_MapTex, 32 * ((map[i][j] + 16) % 16), 32 * Math.floor(map[i][j] / 16) , 32, 32, j * 32, i * 32, 32, 32);
}
}
}
}
引数のmapは先ほどグローバルで作った変数、maxXは配列の最大値X、maxYは配列の最大値Yです。
2重のfor文で、640×480の画面を埋めるべく描画します。
drawImageはの部分は複雑なので、解説します。
xの切り出し部分32 * ((map[i][j] + 16) % 16)
元のマップチップ画像が512*512で作られてるので、X軸上で16個、Y軸上で16個あるので、XとYの切り出し元は0~480まででないといけません。
この計算で、ちょうど0~480までの値が代入されるようになります。計算してみてください
一方、yの切り出し部分32 * Math.floor(map[i][j] / 16)
y軸に関しては、0-15までで、x軸のようにループしないので、この式で切り出すことができます。
画像の転送先である
j * 32,i * 32
はjはX座標ぶんだけ描画、iはY座標ぶんだけ描画ということです。
これで、マップチップを使用したオブジェクトと背景の描画ができました。
最後にMath.floorについてみていきます。
Math.floorに関して
Math.floorは繰り下げた整数値を返します。45.95 で45 を返し、 -45.95 を渡した場合は、-46 を返します。
小数点を整数に直してくれるわけですが、drawImageに小数点を入れてしまうと、描画が遅くなってしまうので、Math.floorを入れて整数にしています。
なので、描画位置など、小数点でなければ都合が悪いものでなければ、整数にして描画する必要があります。画像の切り出しなどです。
これで、マップチップを使った背景とオブジェクトの描画ができました。
今回の結果です。
