Flipbookで2Dアニメーションを作る

Flipbookを使って、アニメーションを作る方法です。
Flipbookはanimationを作るためのオブジェクトで、
Flipbookで設定したアニメーションオブジェクトをPaperFlipbookにセットすることで、
簡単にアニメーションしてくれます。
以下ののような画像を用意して、flipbookと、paperSpriteを使ってアニメーションさせてみたいと思います。
画像は64×64でアニメーションさせたい順に左から右へ並んでいます。

Textureを切り抜いて、Spriteにする
今回、アニメーションをさせたいTextureを一つにまとめているので、
それらを一枚一枚切り抜いて、スプライトにします。
対象のテクスチャをコンテンツブラウザ内に表示し、テクスチャを右クリックして、
Sprites Action → Extract Spritesを選択します。
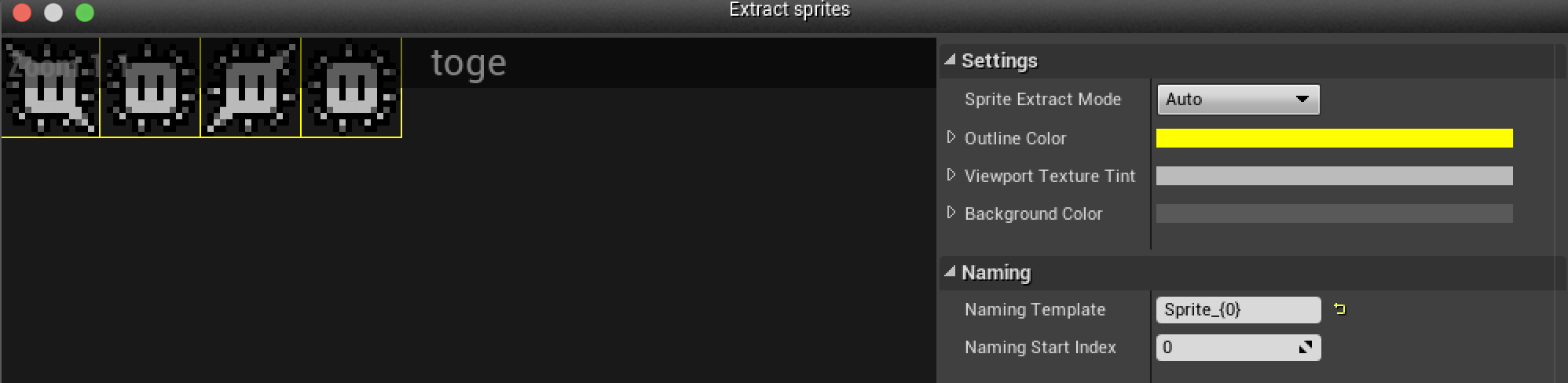
下図のように切り取る範囲が黄色線で表示されています。
切り取り線の設定はautoモードとして自動で設定されていますが、
SpriteExtract ModeをGridに変更することで、手動で設定することができます。
また、出力するファイル名は、Nameing Templateから変更することができます。

設定が終了したら、Extractボタンをクリックします。
これで、一つのテクスチャから分割してスプライトを作成することができました。
SpriteからFlipbookを作成する
続いて、SpriteからFlipbookを作成します。
先ほど作成したSpriteをCommand + click(macの場合)などで、複数選択して右クリック → Create FlipBookを選択すると、
選択したSpriteを対象としたFlipbookが作成されるので、ダブルクリックして編集画面に入ってください。
Flipbookでkeyframeの調整をする
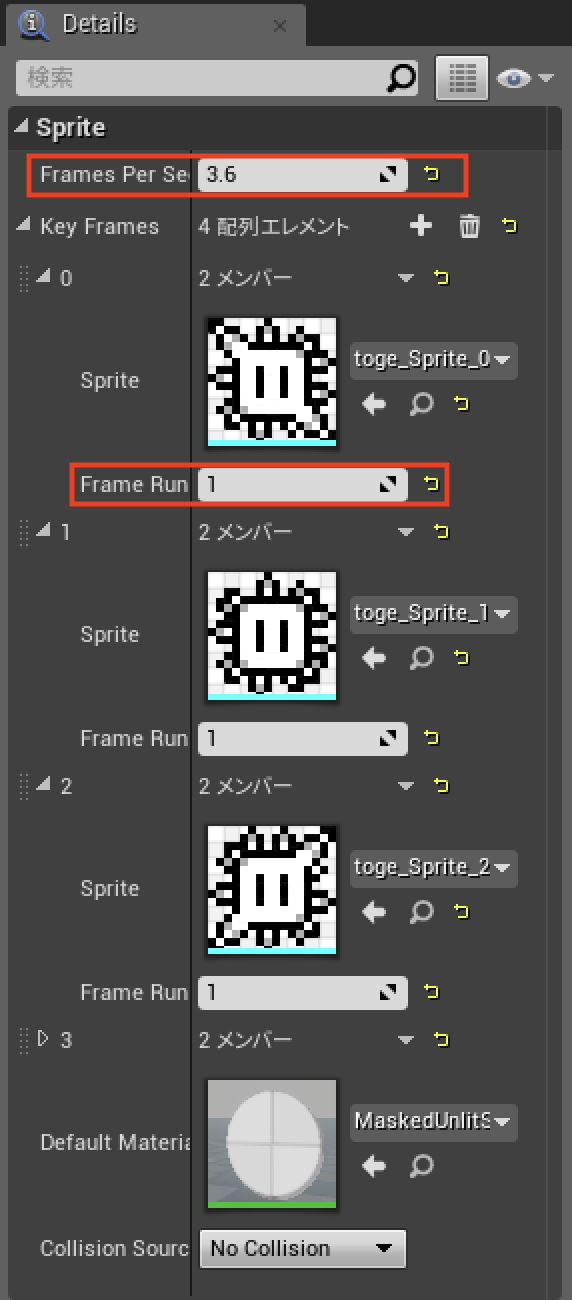
アニメーションの速度を管理するKeyFrameがdefaultだと15に設定されていると思いますが、
KeyFrameを調整して、アニメーションの全体速度の調整をします。
個々のキーフレームを調整したい場合は、FrameRateの調整をします。
このケースは棘を伸ばしているフレームを長くしたいので、2を入れました。

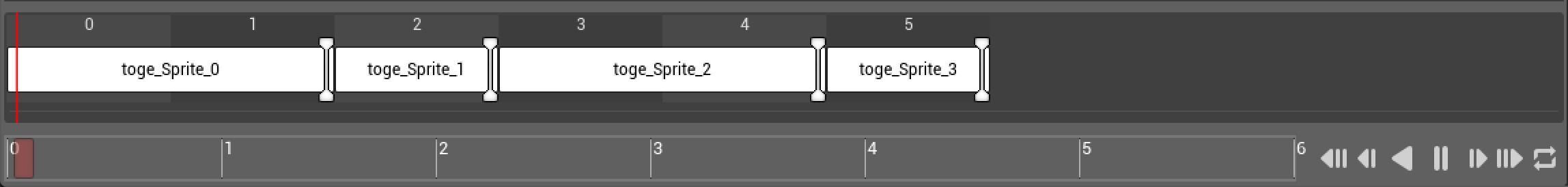
全体に割り当てられているフレームは下部のグラフで確認することができます。
またここでも、フレームをドラッグして、キーフレームを調整することができます。
調整が終了したら、保存を押します。

作成したFlipbookをPaperFlipbookにセットする
作成したFlipBookを適用するために、PaperFlipbookクラスを使用します。
PaperFlipbookクラスにはBlueprint上でFlipbookをセットする項目があるので、作成したFlipbookをセットして完成です。
UnrealEngine4.19で確認しています。