Levelを切り替える時にFadeIn・FadeOutして画面遷移する方法
画面を切り替える際にFadeIn・FadeOutした切り替えたい状況があると思いますが、
その際に、簡易実装できる仕組みがLevelSequenceのFade機能です。
今回はこの機能を使ってFadeIn・FadeOutを実装したいと思います。

LevelSequenceの追加・編集を行う
まずLevelSequenceクラスを追加します。
UnrealEditorの上部メニューからシネマティックス → Add LevelSequenceを選択して、
ファイル名をFadeOutSequenceとします。
コンテンツブラウザに作成されたFadeOutSequenceをダブルクリックして編集画面に入り、
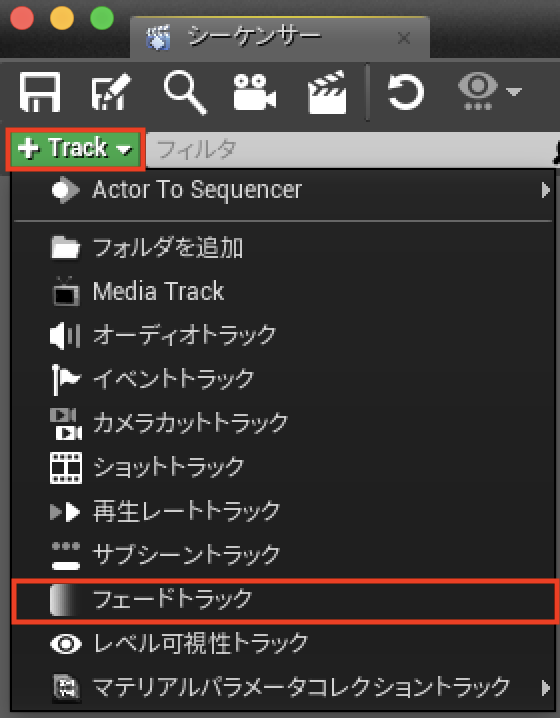
下記画像のように、+トラックボタンを押して → フェイドトラックを選択してください。

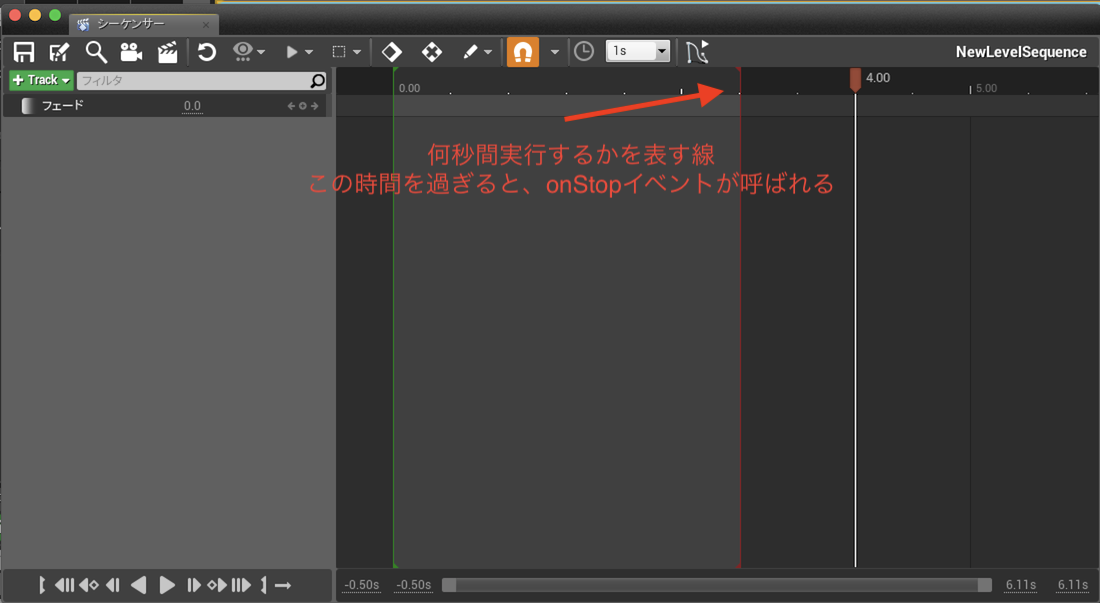
フェイドトラックが作成されたら、上部の時間アイコンの右にある時間のスナップ感覚を1sに変更して、
オレンジ色に縦線を下図の位置に移動させます。
この線はイベントの終了線を表しており、この線を超えると、LevelSequenceのonStopイベントが呼ばれます。
今回は、都合上onStopは使用しませんが、覚えておくといいかもしれません。

次にFadeOut・FadeInを切り替えるポイントを作成します。
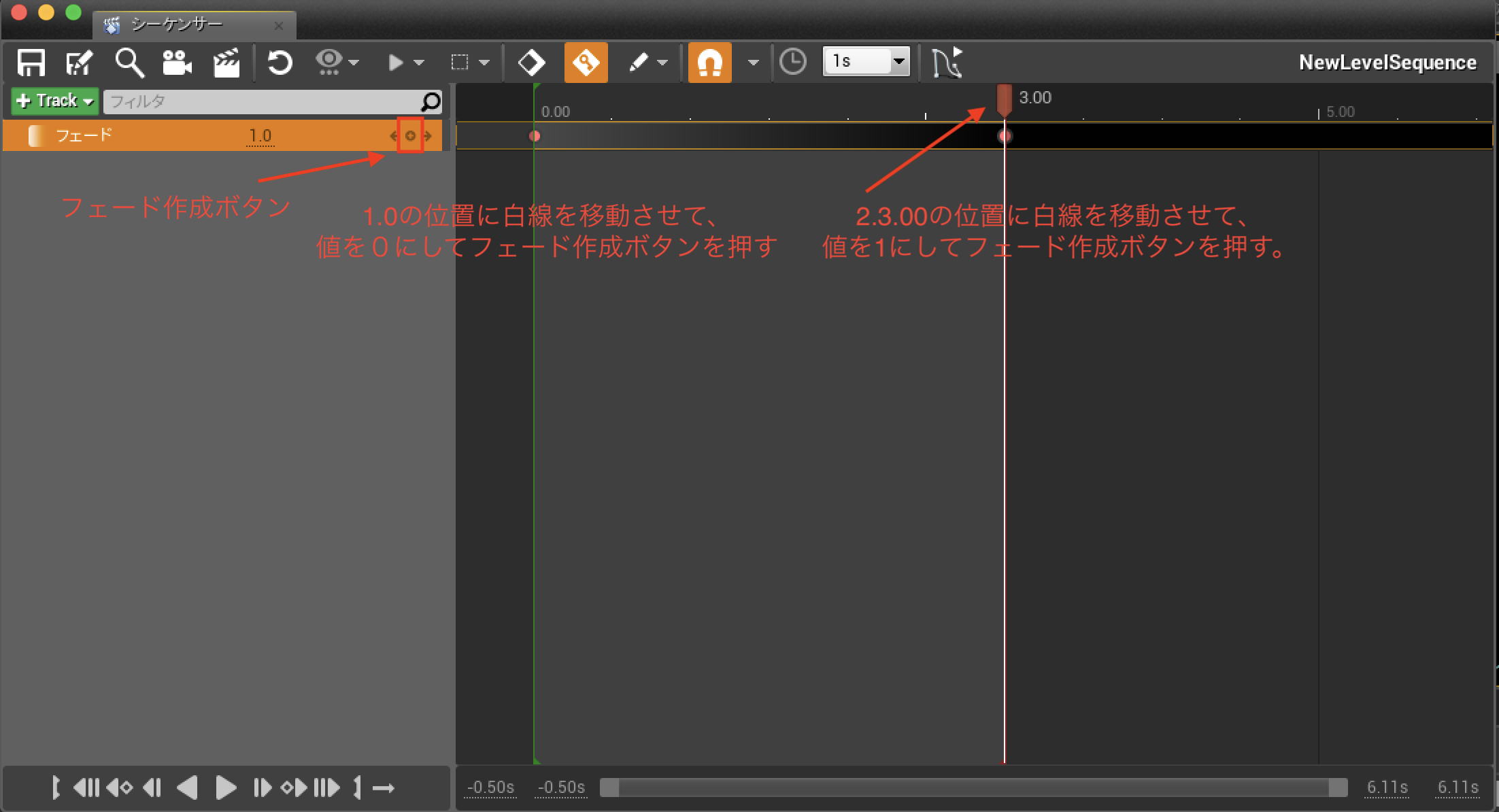
まず、現在の再生位置を示す、上部がオレンジの白線を0.00の地点に移動させて、
フェードの数値を0にし、フェードの右側にある+アイコン(小さいです)を選択します。
次に、先ほどの上部がオレンジの白線を3.00の地点に移動させて、
フェードの数値を1にして、フェードの右側にある+アイコンを選択します。

これで、3秒間で徐々に黒にFadeOutするLevelSequenceが完成しました。
LevelSequenceの編集画面を出した状態だと、LevelSequenceの再生ウィンドウが表示されるので、
再生ボタンを押すことでその場で試すことができます。
編集したLevelSequenceの再生を行う
先ほど作成したLevelSequenceを再生するために、LevelSequenceをインスタンス化します。
まず、作成したLevelSequenceをUnrealEditorのLevel画面にドラッグアンドドロップし、インスタンス化します。
続いて、表示されたオブジェクト選択しながら、上部メニューのブルーブリント→レベルブループリントを開くを選択してください
レベルブループリントを開いたら、右クリックを押して、FadeOutSequenceのリファレンスを作成を選択してください。
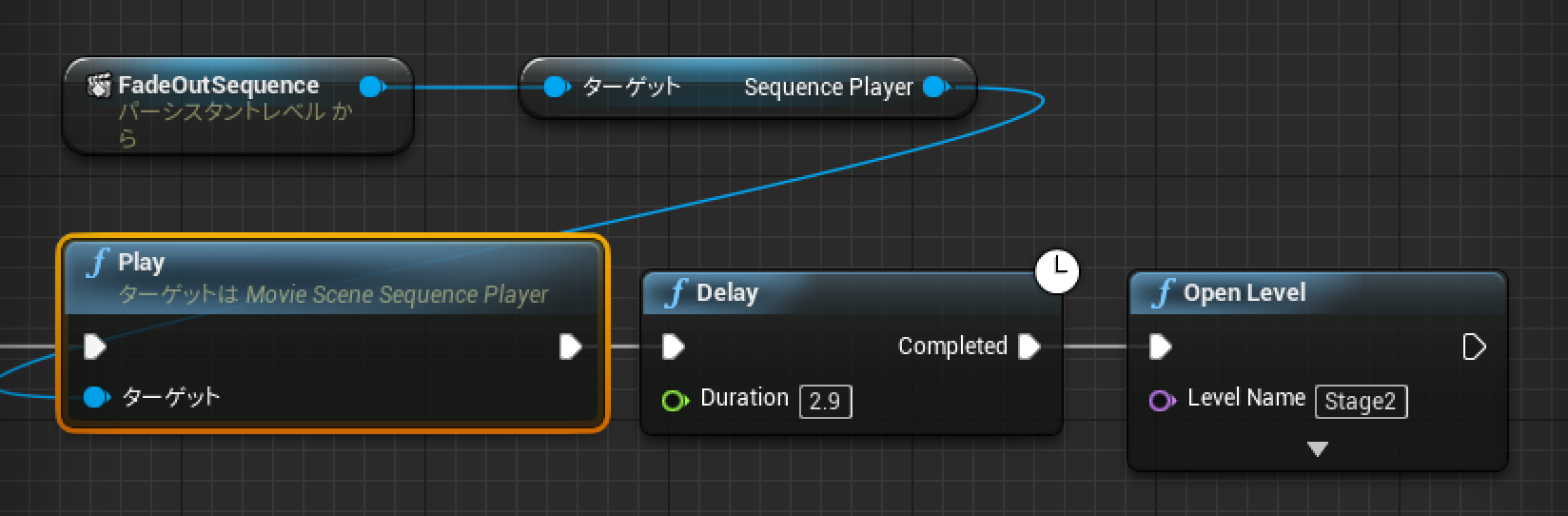
作成を終えたら、FadeOutSequenceからドラッグアンドドロップしてSequence Playerを親としてplayノードを作成します。
play関数は文字通り作成したFadeOutアニメーションを開始する関数です。
続いて、playノードをドラッグアンドドロップして、Delayノードを作成します。
LevelSequenceが終了した時に呼ばれるonStopイベントをトリガーにすると、
画面が黒でなくなってから、シーン移動してしまうので、Delayノードを利用しています。
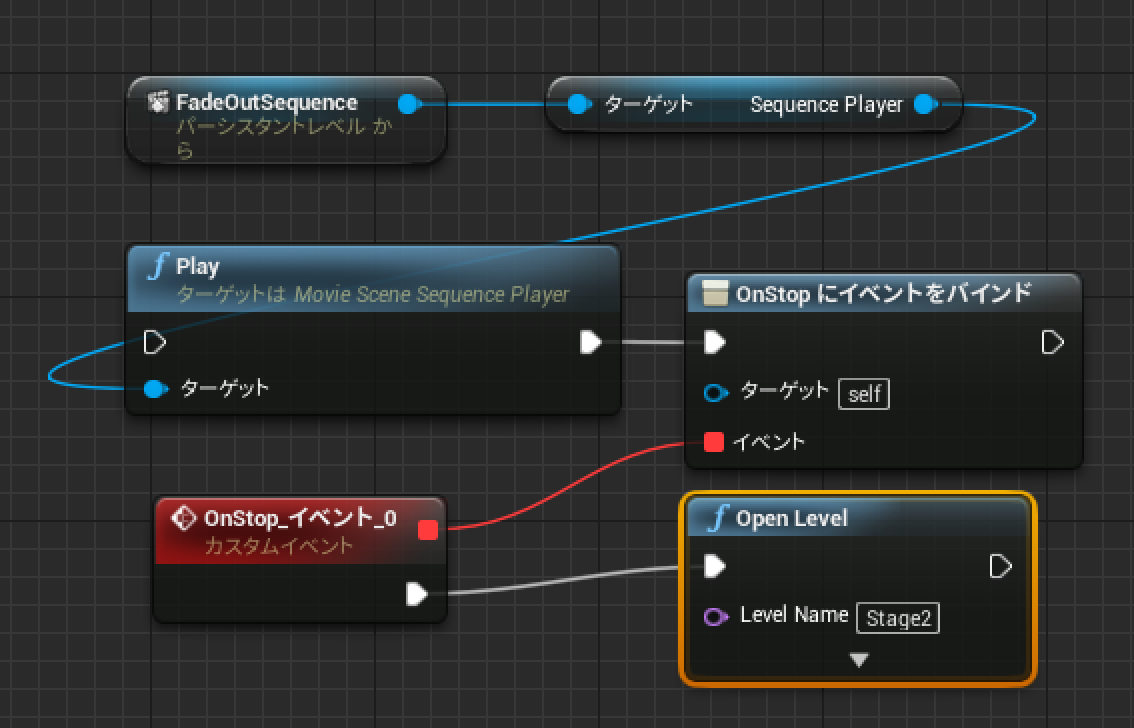
onStopイベントを使う場合のBlueprintは下図のようになります。

続いて、Levelを切り替える処理です。
Levelを切り替えるために、OpenLevelノードを利用します。
ノード内に作成済みの切り替えたいLevel名を入力します。
この例では作成済みのStage2というLevel名(ファイル名)を入力しています。
下図は、全体のBlueprintになります。

レベル切り替え時のFadeIn処理を行う
FadeInの処理は、FadeOutのLevelSequenceの値を1〜0の値にすれば完成します。
あとは作成したLevelSequenceをLevelBlueprint内のBeginPlayなどで呼び出せば完成です。
UnrealEngine4.19で確認しています。