ProgressBarを使ってみんゴル風のゲージの実装をする
UserWidgetクラス内のProgressBarを使って、みんゴル風のゲージの実装をしたので、ProgressBarの使い方をメモ。

UserWidgetからProgressBarを作成する
UserWidgetを親にもつBluePrintクラスを作成します。
作られたファイルをダブルクリックして、編集画面に入ります。
編集画面にて、左ウィンドウのパレットから
一般 → ProgressBarをドラッグアンドドロップでデザイナーウィンドウ内に配置します。

続いて、ゲージの枠とゲージの画像の設定をします。
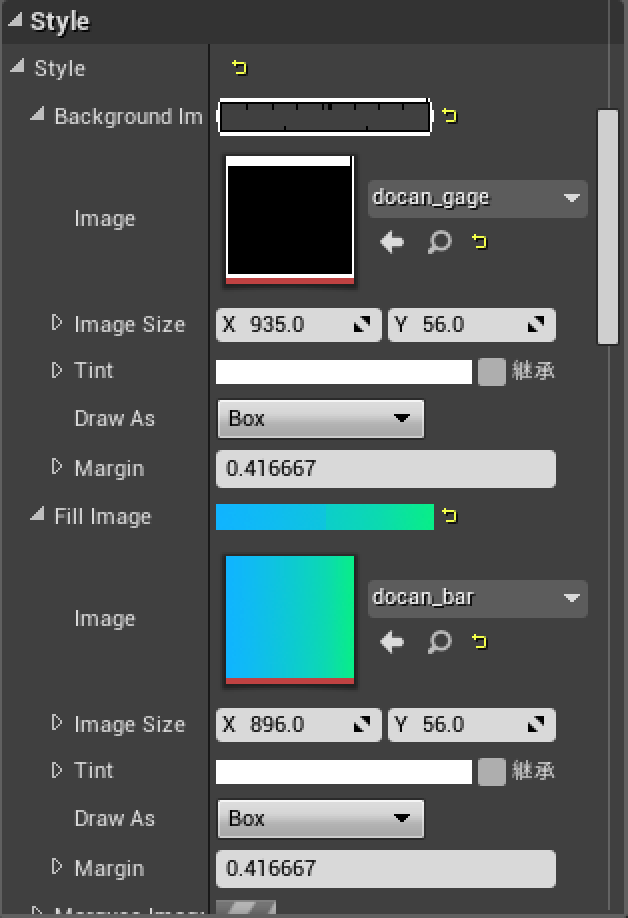
配置したprogressBarを選択し、右windowの詳細欄から
Style → Background Imageにゲージの枠の画像を設定します。
ゲージ画像は、同じくStyleからFillImageから設定します。

ProgressBarの位置調整をする
ProgressBarのゲージを上下させるには、
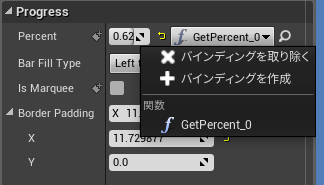
詳細 → Progress欄のPercentから調整します。
ProgressBarのゲージがずれている場合は、同じくProgress欄のBorderPaddingを調整してください。
ProgressBarの値を調整できるようにする
続いて、ProgressBarのゲージ量を調整できるようにします。
詳細 → Progress欄のPersentの右側にあるバインドからバインドを作成を選択します。

すると、Blueprint図が表示されるので、ゲージを管理する値と紐づけます。
プログレスバーのゲージは0〜1の間で管理されるので、管理する値は0~1までの範囲で調整することになります。
ここでは、PaperCharacterを継承したプレイヤークラスの変数doganGageに紐づけています。
これで、docanGageの値を変化させると、ProgressBarのゲージ量が変化するようになります。

ProgressBarの表示用の0〜1の値を作り出す
先ほど、設定したdocanGageの値を調整します。
この例では、docanの中にキャラクターが入ることをトリガーとして、ProgressBarを表示させ、
値の上下を行うようにしています。
値を上下させる方法として、TimeLineを使います。
右クリックしてTimeLineを作成を選択し、TimeLineノードを作成します。
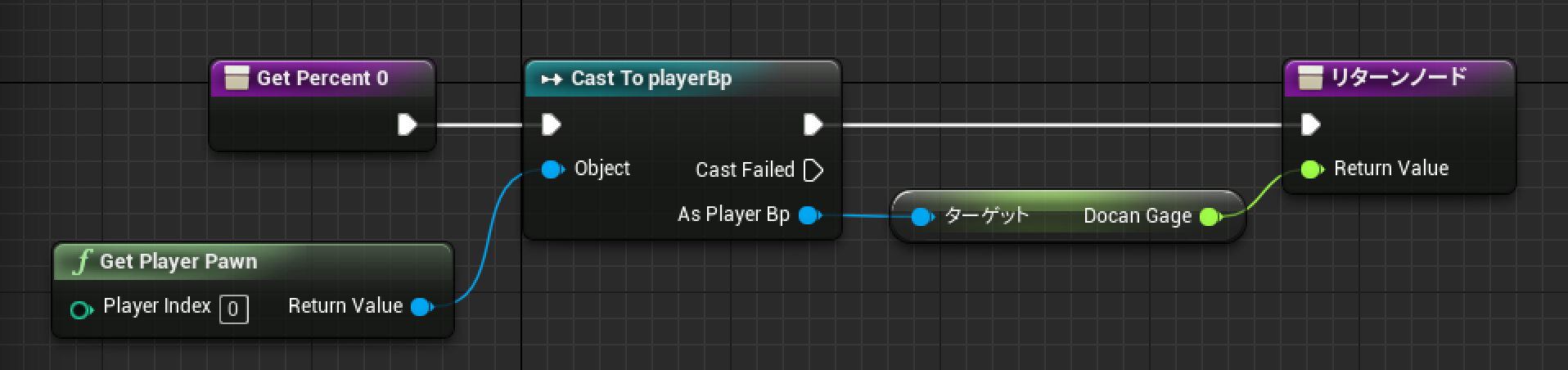
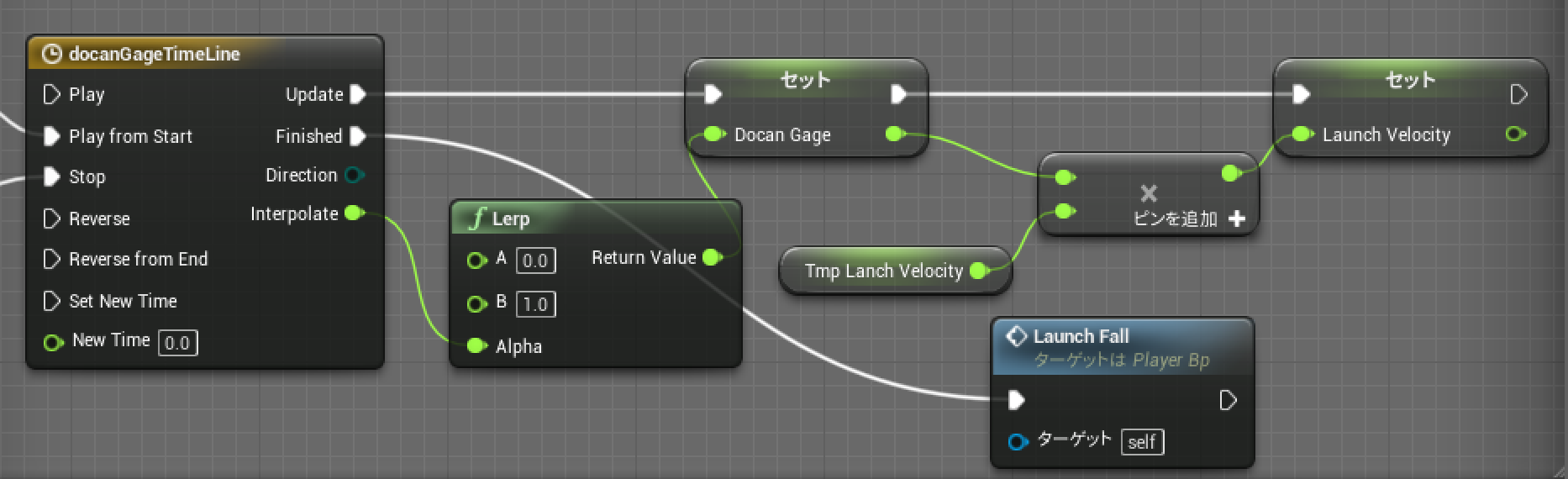
BluePrintの全体の図は以下のようになります。

TimeLineから補間値を設定しLerpで0から1の値を作り出して、ProgressBarのゲージを管理しているDocanGageにセットしています。
設定したTimeLineが終了した時は、Finishedが呼ばれます。
Finishedが呼ばれた時は、プレイヤーを落とす処理を実行しています。
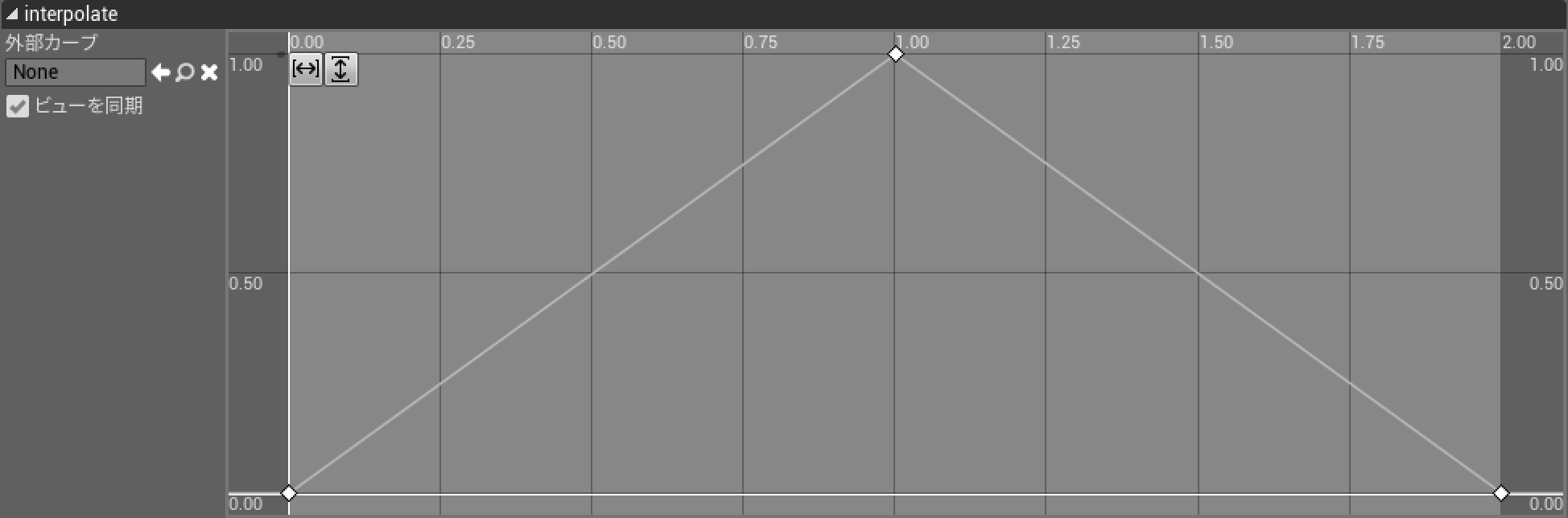
TimeLineの設定は以下のようになっています。

長さを2に設定し、2つポイントを設定し、値を0と1に設定し直線的に上下する値を作り出しています。
ProgressBarの表示・非表示
今回の例では、ドカンに入った時にProgressBarを表示させ、出た時に非表示にしていますが、
直接widgetを参照しているのではなく、表示・非表示もプレイヤークラスの変数によって管理しています。
ProgressBarの詳細からVisibilityからバインドを作成し、ProgressBarのPercent処理と同様に
プレイヤークラスの変数を割り当てることで、その変数がvisible・hiddenに変わった時にProgressBarに値がバインドされ、
表示・非表示されるようになります。
UnrealEngine4.19で確認しています。