UnrealEngine4のJoyStickの設定方法まとめ
UnrealEngine4でJoyStickに設定方法をまとめたいと思います。
JoyStick用のクラスとして、TouchInterfaceクラスがあり。
パラメータを編集することで、動作を変えることができます。

JoyStickの表示・非表示設定
ue4のプロジェクトを作成するときに、mobileを選択すると、自動的にJoyStickが表示されますが、 以下の設定で、表示・非表示を切り替えることができます。
上部メニューから設定 → プロジェクト設定 → 左メニューよりインプットを選択 → Mobile項目からDefault Touch Interfaceをなしにすると、
非表示なります。
タッチインターフェイス設定クラスを作成する
ue4にはタッチインターフェイス設定というクラスがあり、
このクラスで、JoyStickの設定を自作することができます。
また、Engine/MobileResource/HUDの中にDefaultVirtualJoysticksという
タッチインターフェイスクラスがあるので、それをコピーして編集してもOKです。
作成するには、
新規作成 → その他 → タッチインターフェイス設定を選択します。
JoyStickの表示位置を変える
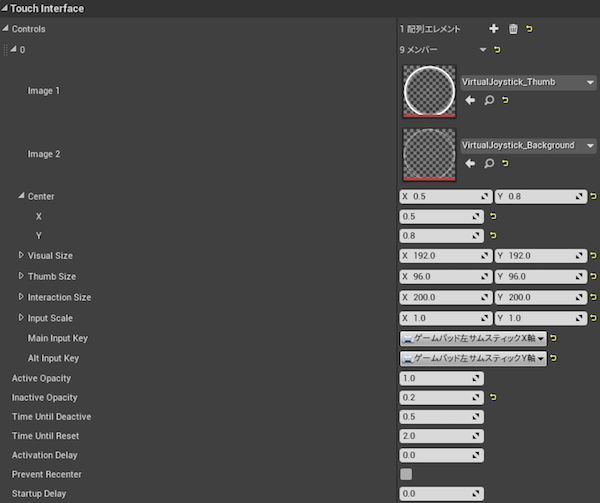
割り当てられているタッチインターフェイス設定をダブルクリックして、 編集画面を開きます。
編集画面を開いて、Controls項目を展開します。
その中に、Centerという項目があり、これが表示位置に該当します。
カーソルを当てると表示させる説明にあるように、0 ~ 1の間の数値を入力すると、画面の比に応じた位置にJoyStickが配置されます。
defaultにあるように135とすると、135pixcelの位置にJoyStickが配置されます。
JoyStickを画面中央に配置する
Controls → CenterのX or Yに0.5と入力します。
0.0 ~ 1の間は、相対位置になるので
JoyStickが有効になるタッチ範囲を変える
TouchInterfaceクラスでは、JoyStickが有効になるタッチ範囲を変えることができます。
Center項目はJoyStickの表示位置を表しますが、
ControllsのInteraction Size内で画面をタッチすれば、
対象のJoyStickを操作することができます。
またInteraction SizeはCenterの位置から相対サイズになっています。
Interaction Sizeに0を入れるとタッチ自体が無効になります。
Interaction Sizeも0 ~ 1の間では、相対サイズを指し、
1を超えると絶対サイズになります。
JoyStickの表示サイズを変える
JoyStickの表示サイズを変えるには、VisualSizeを変更します。
0 ~ 1の間では、相対サイズを指し、1を超えると絶対サイズになります。
指定したPadのサイズに関係なく、拡大縮小されるようです。
下図のように、visualSizeを大きく設定すると、外側の部分が拡大され、
入力が有効になる範囲が変わります。
JoyStickの中心点の表示サイズを変える
JoyStickの中心点の表示サイズを変更するには、ThumbSizeを変更します。
0 ~ 1の間では、相対サイズを指し、1を超えると絶対サイズになります。
JoyStickに設定できる項目一覧
| 項目名 | 役割 |
| Center | JoyStickを表示する中心点 |
| Visual Size | JoyStickの外側の表示サイズ |
| Thumb Size | JoyStickの中心点のサイズ |
| Interaction Size | JoyStickが有効になる範囲 |
| Input Scale | addMovementInputに渡すことになるであろうscale値 入力された時の大きさを表す。 |
UnrealEngine4.21で確認しています。
初版:2019/5/26
2:2019/6/1