UnrealEngineでプレイ時間をUserWidgetで表示する
ゲーム内にタイマーを表示する処理はよくあると思いますが、
Textureを使わずに、UserWidget内のTextオブジェクトを使ってプレイ時間を表示します。
例として、小数点は2桁まで、整数は3桁までプレイ時間を表示したいと思います。

時間を表示するUserWidget Blueprintクラスを作成する
まず、UserWidgetクラスを作成します。
UserWidgetを親クラスにして、Blueprintを作成してください。
作成したクラスをダブルクリックして編集画面入り、
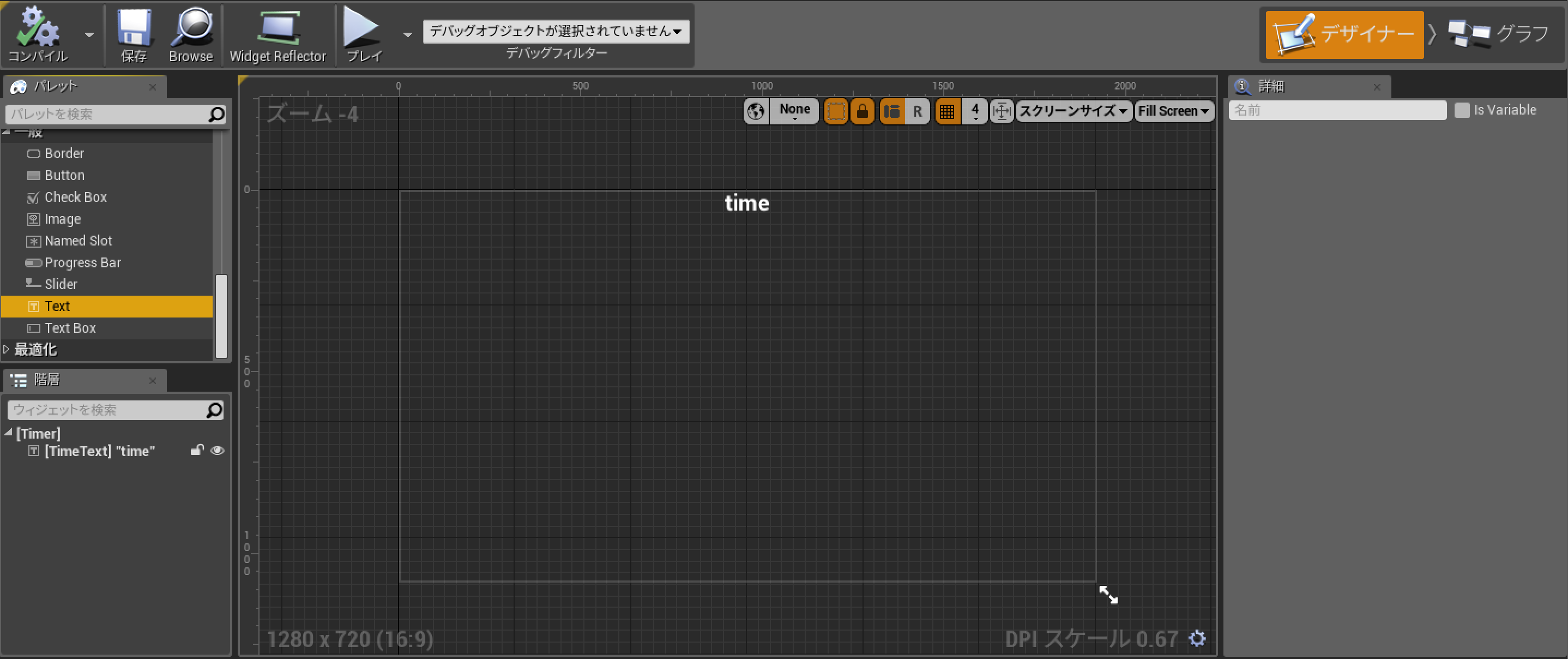
下図のように、上部からデザイナータブを選択し、デザイナー画面に
一般 → Textをドラッグアンドドロップしてください。

Textがデザイナー画面に反映されたら、テキストを選択し、詳細画面を出します。
詳細画面では、他のBlueprintでも設定が表示されるように、
is Visibleにチェックマークを入れて、
Font欄を以下のように設定します。
Typeface → Bold
Size → 46
そして、Alimentを設定するJustificationをcenterに設定して終了です。
Level Blueprintを編集してプレイ時間を表示する
上部メニューからブループリント → レベルブループリントを開く
などから、レベルブループリントを開いてください。
次に、マイブループリントから変数を追加して、名前をTimerWidgetとし、変数の型を先ほど作成したUserWidgetにしてください。
続いて、TimerWidgetをインスタンス化します。
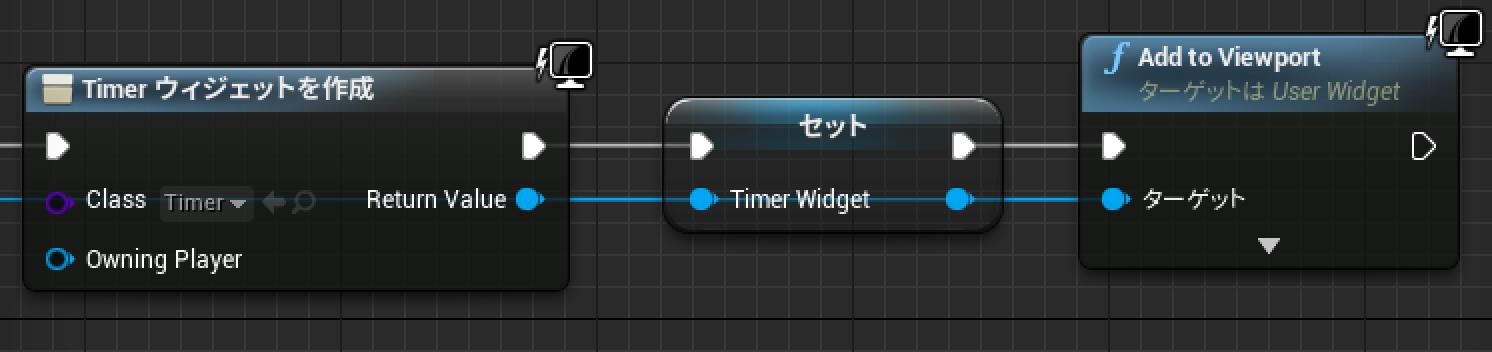
Begin Playからドラッグアンドドロップして、Widgetの作成ノードを作ります。
そしてクラス名に先ほどのUserWidgetクラス名を選択し、変数にセットし、Add to Viewportにつないで、
プレイ時間を表示させるようにします。
下図を参考にしてください。

Event tickを利用して、プレイ時間を管理する
Level BlueprintのEventTickを利用して、プレイ時間を加算し、Textに判定する処理を行います。
先ほどと同じように変数を追加します。
名前をelapsedTimeに型をFloatにしてください。
次にelapsedTimeをドラッグアンドドロップしノードを生成した後に、
右クリックでfloatの足し算ノードを追加し、Event Tickから出力されるDeltaSecondと結びつけて、
加算された値をElapsedTimeにセットします。
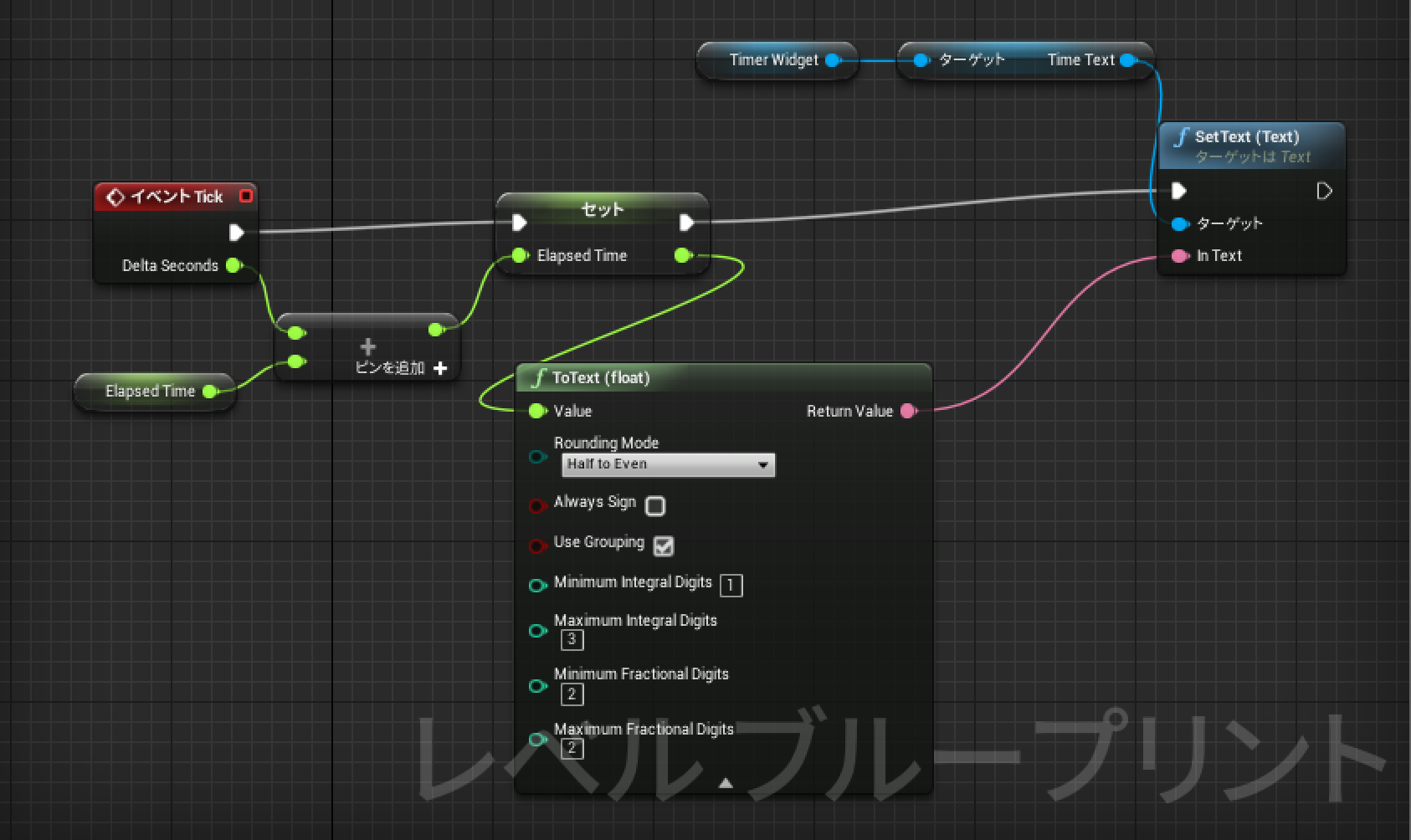
わかりにくい場合は、下の全体図を参考にしてください。
ToText関数を使用して、小数点2桁未満をを切り捨てる処理を行う
ToTextノードを使用することで、小数点以下の切り捨てなどの、表示が簡単に行えるようになります。
ElapsedTimeをドラッグアンドドロップしてToTextノードに結びつけます。
そして、ToTextノードを以下のように設定します。
Minimum Integral Digits(整数を最小何桁まで表示させるか) → 1
Maximum Integral Digits(整数を最大何桁まで表示させるか) → 3
Minimum Fractional Digits(小数点を最小何桁まで表示させるか) → 2
Maximum Fractional Digits(小数点を最大何桁まで表示させるか) → 2
こう設定することで、小数点2桁表示になり、最大整数が3桁までしか表示されないように設定できました。
あとは、ToTextから出力されたStringの値をTextのSet Text関数に繋ぐことで完成です。 全体は下図を参照してください。

UnrealEngine4.19で確認しています。